문제 요약

GeojsonDataSource.load()로 데이터를 불러와 polygon과 그 경계선을 그리려고 한다.
1. 3D 지형 위에 경계선을 그려야 함
2. 경계선이 가끔 사라지는 오류가 있음
해결 요약
1. Polygon을 그린 뒤, 그 위에 Polyline 타입으로 경계선을 그려준다.
2. Polyline(경계선)이 항상 카메라에 가깝도록 zIndex를 설정한다.
상세 설명
1. 3D 지형에 부착 가능한 면과 선 그리기
|
1
2
3
4
5
6
7
8
9
10
11
|
viewer.dataSources.add(
Cesium.GeoJsonDataSource.load(
"../SampleData/ne_10m_us_states.topojson",
{
stroke: Cesium.Color.HOTPINK,
fill: Cesium.Color.PINK.withAlpha(0.5),
strokeWidth: 3,
//clampToGround: true
}
)
);
|
cs |
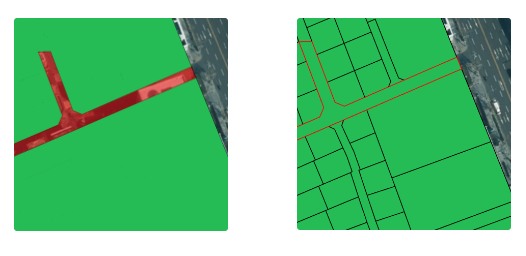
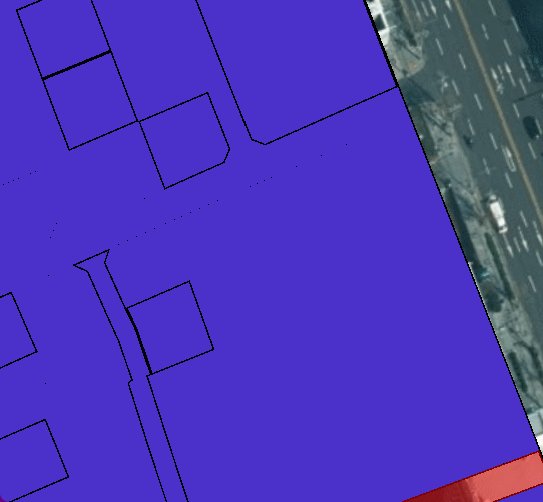
GeojsonDataSource.load()로 데이터를 불러올 경우, 내부 색상과 경계선을 지정할 수 있다.
하지만 데이터를 3D 지형 위에 부착하게 되면 이런 옵션을 사용할 수 없다. 데이터를 3D 지형 위에 달라붙게 하는 옵션인 clampToGround를 사용(true)할 경우, stroke 옵션을 사용할 수 없는 현상에 관련된 깃허브 이슈 참고.
그래서 polygon타입과 polyline타입의 entity를 각각 추가해 주었다. json을 DataSource 타입으로 로드하고, 속성을 그대로 entity 생성 option에 넣어준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
GeoJsonDataSource.load( "../SampleData/ne_10m_us_states.topojson")
.then(dataSource => { dataSource.entities.values.forEach(element => {
const entity = viewer.entities.add({
polygon: {
hierarchy: element.polygon.hierarchy.getValue(),
material: Cesium.Color.PINK.withAlpha(0.5),
},
polyline: {
positions: element.polygon.hierarchy.getValue().positions,
width: 2,
material: Cesium.Color.PINK.withAlpha(0.5),
clampToGround: true,
},
properties: element.properties,
})
}
|
cs |
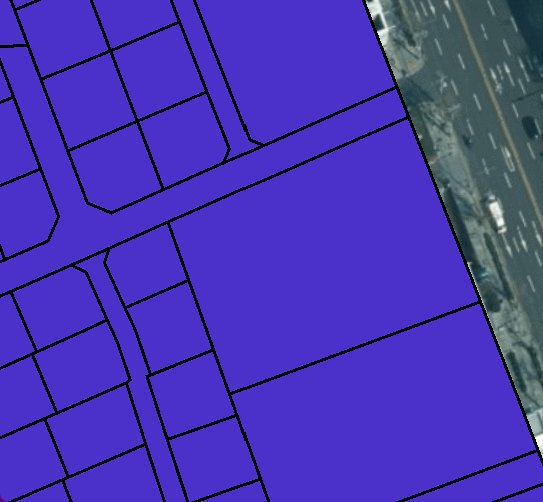
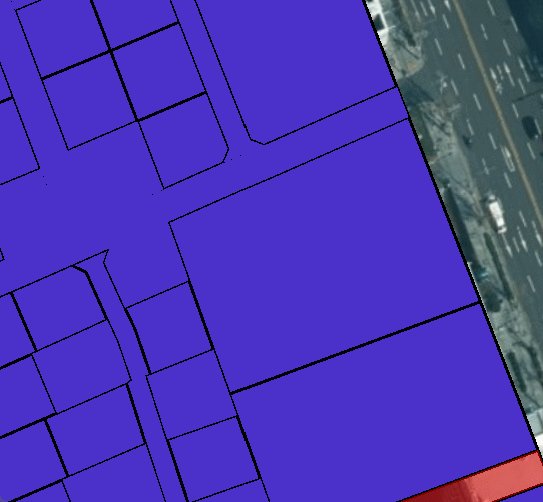
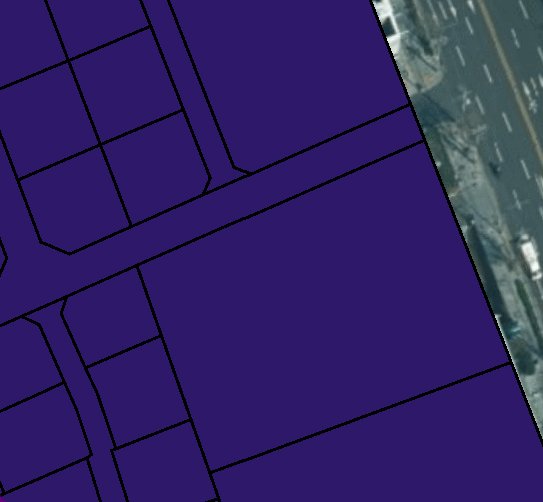
2. 선이 사라지는 문제

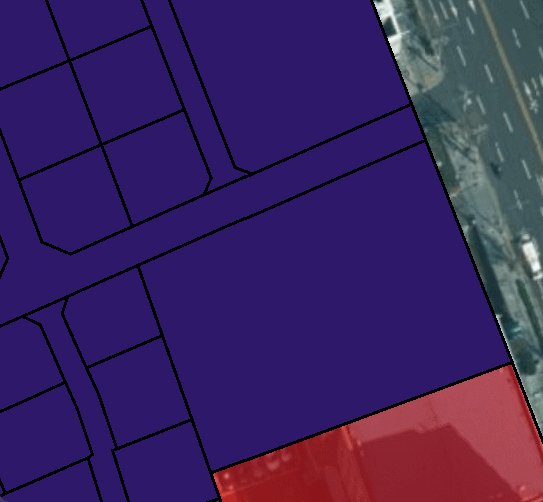
업로드한 데이터가 생각보다 최적화하기 어려웠는지, 변환 과정에서 entity가 엉망으로 생성되었거나 렌더링에 최적화되지 못한 것 마냥 잔오류가 발생했다. 원인은 모르겠지만 상호작용할 때마다 polyline으로 만든 경계선이 희미해졌다. 오류 메시지도 없고 경계선 부분을 클릭하면 다시 선이 뚜렷하게 보인다. 아예 사라지는 문제는 아니고, polygon과 polyline이 카메라 방향에서 엎치락뒤치락하는 것 같다.

카메라에 누가 더 가깝게 보이는지 순서를 정해서, 가려지는 녀석을 지정해주기로 했다. 통상적으로 Z-Index에서 순서 정리라고 표현하나 보다. 다른 3D 개발을 할 때에도 같은 용어를 썼던 것 같다. 이름은 같아도 디테일한 부분에서 다를 수 있으므로 사용하는 개발 환경이나 엔진에 따라 용법을 찾아봐야 한다. (그래도 거의 비슷하긴 함) CesiumJS Forum의 Z-Index 질의글 참고
Polyline이 가려지는 것이 문제이므로, Polyline의 Z-Index 값을 크게 해서 카메라에 가장 가깝게 위치하도록 했다.
|
1
2
3
4
5
6
7
8
|
polyline: {
positions: element.polygon.hierarchy.getValue().positions,
width: 2,
material: Cesium.Color.PINK.withAlpha(0.5),
clampToGround: true,
zIndex: 10 // 클수록 카메라에 가깝다
}
|
cs |
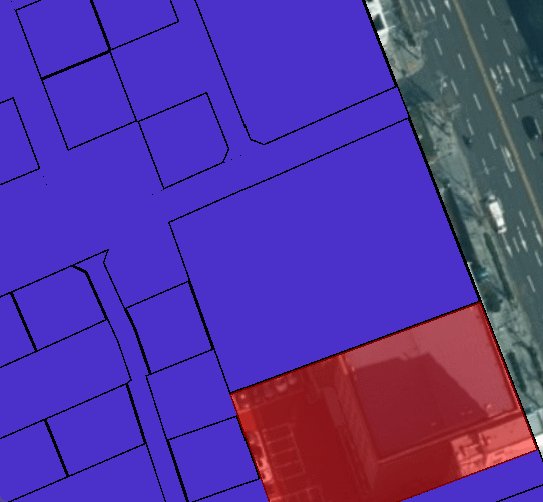
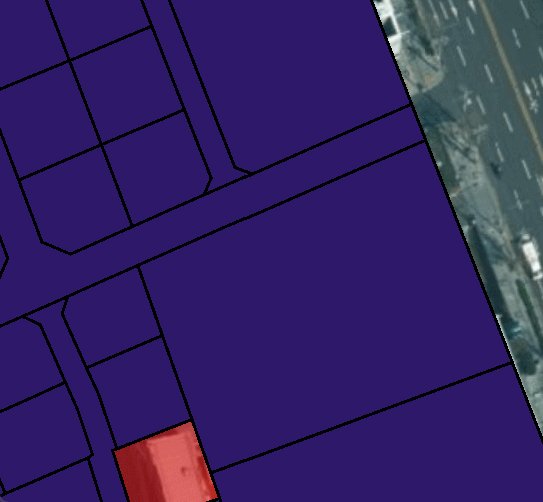
3. 일단 해결
여러 번 클릭해도 선이 지워지지 않고 잘 보임

'📗 학습과 개발 기록 > GIS' 카테고리의 다른 글
| CesiumJS (0) | 2022.02.03 |
|---|---|
| 표준노드링크 컬럼 분석 (0) | 2022.01.12 |
| QGIS를 사용하여, 좌표계 정보를 포함한 데이터 내보내기 (0) | 2022.01.07 |
| [GIS] GeoCoding (0) | 2021.08.31 |
| [GIS] 주요 좌표계 (0) | 2021.08.12 |