링크 도로 교통망 데이터를 CesiumJS에 올리는 샘플
결과 요약
✅ Did
- shp → kml || geojson (geojson은 좀 깨진다) in QGIS
- 링크 데이터를 cesium asset 저장소에 올리기
- 링크 데이터 표출하기
❎ Did Not
- 3d 지도에 KML Asset 올리기
- 문제 상황: 3D 배경 지도를 사용하면 데이터가 묻히고, 건물과 함께 올리면 모두 임의의 고도 값이 주어지는지 공중에 떠 있다.
- 의심되는 부분: 2D에서는 문제 없이 데이터 확인이 가능한걸 보면 고도 설정과 관련된 뭔가인 듯. KML 변환 과정에서 일부 태그 값이 NULL로 저장됨. KML의 원본데이터 또한 2D 데이터이긴 함
- 시도한 것: 이 글보고 <altitudeMode> 속성에 absolute 값을 추가했는데 변함 없음
- 시도할 것: 속성 값을 다른 것으로 주거나 GeoServer에서 WMS로 가져온 레이어 추가하기
✔️ To do
- Try: 3D지도에 Asset 올리기 시도 예정 항목
- 경위도 입력받고 해당 위치에 3D모델 추가
- 시간 흐름이 포함된 CZML 표출
CesiumJS의 기능을 탐색하고 싶은거라면 굳이 웹서버를 설정할 필요 없이, 제공된 샌드박스 페이지를 사용하면 된다.
Cesium Sandcastle
The Cesium Sandcastle provides an interactive environment for testing Cesium code.
sandcastle.cesium.com
스택
- NodeJS 16.13.2.
- Express 4.17.2.
- CesiumJS 1.90.
웹 서버와 표출용 페이지
해보려 하는 것은 아래와 같은 구조인데, 웹 서버를 만들어봤자 아직 하는 일은 표출용 페이지를 반환하는 일 밖에 없다. (만약 로컬에서 HTML만 가지고 테스트해봐야지 한다면 그냥 위에 샌드박스 페이지 가서 하는 게 낫다.) 실제 서비스를 한다고 가정했을 때, 지도 표출이야 사용자 컴퓨터에서 하는거고 서버가 하는 일은 DB에서 데이터 가져다주는 게 주일것 같아서 비동기! 그럼 NodeJS! 이런 단순한 생각으로 NodeJS를 선택했다. 사실 그동안 Spring과 Tomcat만 써봐서 다른 것도 찍먹해보자는 게 가장 컸다.

nodejs 찍먹 짧은 후기: Spring이 J라면 NodeJs는 P이다. 전에 Vue 썼을 때도 느꼈지만 나 같은 사람이 자바 스크립트를 사용하면 스파게티 장인으로 전직하는 것은 식은죽 먹기라는 생각이 들었다.
표출용 페이지에 CesiumJS 적용하기
이 글을 그대로 따라하면 된다.
1. Cesium JS 계정 생성 및 토큰 발급받기
Cesium ion
cesium.com

2. Cesium 클라이언트 설치하기
NPM으로 필요한 라이브러리 파일을 로컬에 설치해도 된다. 그러나 어차피 표출용인데 프로젝트 파일을 가볍게 만들지, 라는 마인드로 CDN을 사용하기로 했다.
<script src="https://cesium.com/downloads/cesiumjs/releases/1.90/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.90/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
3. 표출 페이지 main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cesium.com/downloads/cesiumjs/releases/1.90/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.90/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = '발급받은 토큰';
// 기본 지형
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// 건물
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// 카메라 위치
viewer.camera.flyTo({
/// fromDegrees(경도, 위도 [, 높이])
destination: Cesium.Cartesian3.fromDegrees(126.97698794172634, 37.57834971978493, 400),
orientation: {
heading: Cesium.Math.toRadians(0.0),
pitch: Cesium.Math.toRadians(-15.0),
}
});
</script>
</body>
</html>
4. 결과
광화문 앞쪽으로 카메라가 이동하게 설정함.

5. 링크 데이터 업로드하기
(미완료)
원래는 위의 가이드 내용대로 업로드 과정까지 구현하려고 했는데, 테스트하던 중 변수를 만나서 일시정지
생각했던 순서는 다음과 같다.
- shp을 kml로 변환 <- 이 과정에서 데이터 압축이 안돼서 파일 범위를 서울 사이즈로 crop함 (QGIS)
- kml을 Amazon S3(Asset Storage)에 저장
- 표출
<script>
Cesium.Ion.defaultAccessToken = "발급받은토큰";
var viewer = new Cesium.Viewer("cesiumContainer");
var promise = Cesium.IonResource.fromAssetId(저장된 에셋 아이디)
.then(function (resource) {
return Cesium.KmlDataSource.load(resource, {
camera: viewer.scene.camera,
canvas: viewer.scene.canvas,
});
})
.then(function (dataSource) {
return viewer.dataSources.add(dataSource);
})
.then(function (dataSource) {
return viewer.zoomTo(dataSource);
})
.otherwise(function (error) {
console.log(error);
});
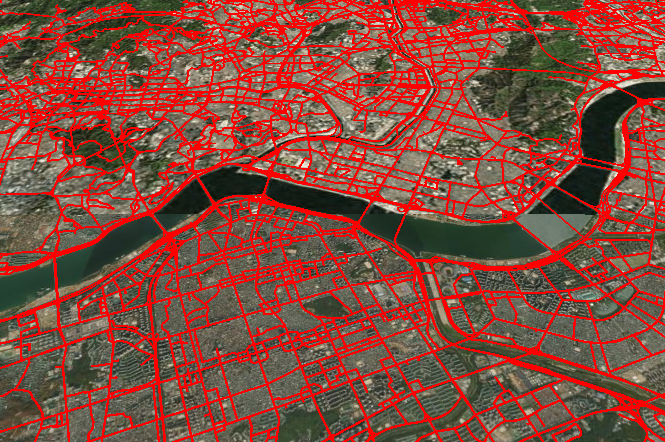
</script>위 코드를 사용할 경우 아래와 같이 2D 지도를 사용하게 된다. viewer 생성 시 {terrainProvider: Cesium.createWorldTerrain()} 파라미터가 없어 지형이 만들어지지 않았기 때문이다.

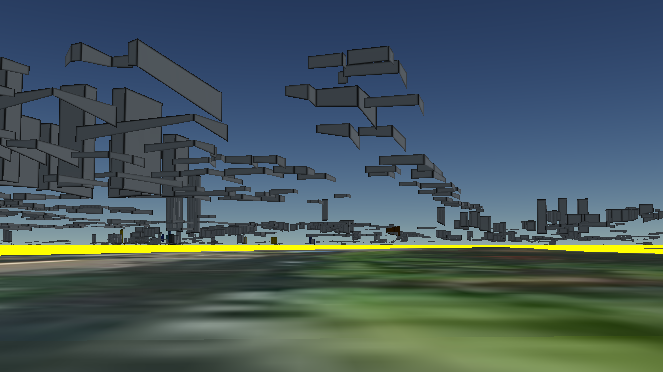
그래서 아래와 같이 지형 데이터를 사용하는 코드를 추가하면 건물은 높이를 미리 반영한 상태로 추가되고, 링크 데이터는 지형 높이에 파묻혀버린다.
// 지형 데이터 설정
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// 3D 건물 데이터 설정
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
지금 생각해보니까 링크 원본 데이터가 2D라서 그런 듯. 근데 단순히 altitude 모드 속성값을 바꿔주는 걸로는 부족한 모양이다.
참고 자료
'📗 학습과 개발 기록 > GIS' 카테고리의 다른 글
| CesiumJS: 3D 지형 위에 폴리곤과 선 그리기 (0) | 2024.08.09 |
|---|---|
| 표준노드링크 컬럼 분석 (0) | 2022.01.12 |
| QGIS를 사용하여, 좌표계 정보를 포함한 데이터 내보내기 (0) | 2022.01.07 |
| [GIS] GeoCoding (0) | 2021.08.31 |
| [GIS] 주요 좌표계 (0) | 2021.08.12 |